The Codex • Nonlinear Content • Dynamic Layout • Self-Publishing • Coming Soon
I own and use the Graphics Codex. Is it a reference tool, a companion to a textbook, an alternative to a textbook, or a self-study guide? It can work in any of these roles, but I think it is in fact a new thing. It’s a thing we’ll be seeing a lot of…dollar for dollar, it’s the best scholarly information I have ever purchased.
Prof. Peter Shirley (University of Utah)
coauthor of Fundamentals of Computer Graphics
As befits its subject, the hot new graphics textbook isn’t available on paper. It is pure digital. It covers the essential undergraduate and graduate topics, works on any screen from phone to projector, and adapts to your favorite equation style, programming language, and APIs. It costs your students only $10, and will never be out of date because it updates every month for free.
1. The Codex

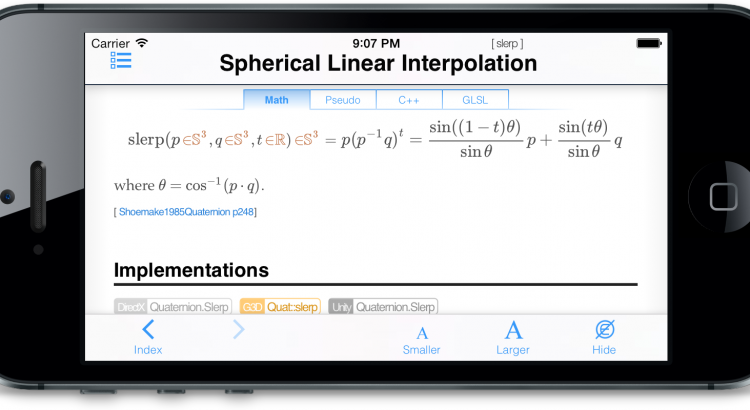
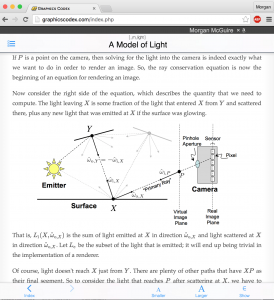
Pictured at top: A reference topic in the Graphics Codex
I wrote the Graphics Codex (http://graphicscodex.com) as a textbook and reference for computational graphics. It draws on two decades of teaching and research experience in academia at Brown University and Williams College and in industry at companies like Activision and NVIDIA. The materials lines up with the latest ACM-IEEE curriculum, on which I consulted.
Through 13 chapters and hundreds of encylopedia-like articles, it covers all of the typical graphics syllabus topics such as ray tracing, OpenGL and GPUs, and virtual reality. What sets the Graphics Codex aside from other educational resources is that it fully embraces its digital medium to provide:
- Web (for Android, Windows, Linux, and OS X) and iOS App versions
- Always up to date: free monthly updates with new content and corrections
- Accessible to all: costs only USD $10 from Amazon or Apple
- Nonlinear, searchable content
- All diagrams licensed for reuse in the classroom and presentations
- Reader-selectable programming language and math conventions
- All code samples are copyable
- Automatic layout adjustment for every screen
The Graphics Codex is designed either to stand alone as your only text or to work as a supplement alongside a traditional book. In the past ten years I’ve taught courses in each style, and provide a suggested syllabus mapping from chapters in the top three graphics textbooks to related topics in the Graphics Codex.
A huge advantage of the web and mobile app packaging is that students always have the book with them. I pull up topics on the projector in lecture in response to questions. Students easily check the authoritative resource for the course whether they’re programming in lab or completing a problem set in on a blanket in the quad on a sunny day.
2. Content

My students are used to finding information via Google web search and Wikipedia, and reading in a non-linear, hypertext fashion. Ad hoc web resources benefit from this structure but have inconsistent quality.
The Graphics Codex brings the quality and consistency of a single, expert author and overarching theme to the nonlinear web structure preferred by modern students. I wrote the chapters so that they can be read in any order. To support nonlinearity, they minimize the use of jargon, include summaries of prerequisite material directly in each chapter, and are heavily hyperlinked to each other and reference topics.
The reference topics each take a single important equation or diagram and present it in a consistent format. They then provide links to the reference entry for “cross product” relevant API documentation for the comparable feature in major graphics APIs, including OpenGL, DirectX, G3D, JOGL, Mitsuba, and PBRT. Scrolling down the page reveals a derivation or discussion of how it is used and caveats when applying the method in practice.
At the bottom of each topic are a bibliography (including links to publisher sites and author PDFs) and table of symbols used, with units, descriptions, and hyperlinks.
3. Dynamic Layout

The Graphics Codex automatically reformats content based on the screen resolution and aspect ratio. This allows it to be equally readable on a 4-inch iPhone, 12-inch tablet, and 4k desktop monitor. Readers can change the font size as they read as well.
Different readers prefer different notation. So, I let them switch equations between mathematics notation, pseudocode, and various programming languages including C++, GLSL, and Javascript. They can also toggle the presence of set notation for variable domains.
To support this dynamic layout, I wrote a custom electronic publishing tool that combines LaTex, XML, Markdown, and HTML. I released an open-source version of this tool as Markdeep for others to use, including special support for syllabus formmating and embedded media.
4. Self-Publishing
I’ve coauthored several books under large publishers, including Computer Graphics: Principles and Practice 3rd edition and Creating Games: Mechanics, Content, and Technology. Those are great resources and I appreciated the advantages that traditional publishing brought to those projects. As a teacher, I often enjoy holding a physical book and know that financial aid programs are currently better set up to support books than apps. As a coauthor, the publishers brought us marketing, royalty advances, and copyright enforcement.
However, for the Graphics Codex, I chose self-publishing and a custom app solution over a publisher and physical book or traditional e-book format. Traditional publishers and traditional e-book formats such as
ePUB, MOBI, and PDF can’t provide most of the features for students that I wanted for this resource, including a very low price point and taking advantage of continuous updates and custom software.
There were also several advantages to me as an author in self-publishing in a custom format. I was able to create the ideal technology for the book instead of being restricted to tools (i.e., Microsoft Word) that a publisher had a copyediting pipeline for. Financially, I receive approximately a 70% royalty on the $10 purchase price, which has translated to higher net compensation than the effective royalty of 2% of the $70 cover price of my traditional books. Because there was no publisher, I was free to draft the contents and formatting based solely on pedagogical concerns instead of printing costs.
I created the Casual Effects company as a legal entity for publishing. I hired Alice Peters (cofounder of A K Peters, a significant graphics and math publisher) to market the original launch of the book. Thanks to frequent updates and crowd-sourced editing by professionals and students, the quality of the copyediting is better than what I’ve experienced in traditional books and journals. When someone writes to me by e-mail at morgan@casual-effects.com or on Twitter at @CasualEffects, I can respond immediately and then push out changes to the text that they have requested in the same week. With a traditional book, I’d have to wait years for a new printing or edition. Beyond editing, direct interaction with readers has been extremely rewarding at a personal level and also allowed me to choose new topics and chapters based on their interests.
5. Coming Soon
I’m currently writing new chapters for the Graphics Codex on virtual reality and cinematography. These present material from new courses I taught this year at Williams in CS, Art, and English departments in a manner appropriate for an undergraduate CS curriculum.
Another project of mine is the codeheart.js library. It helps new undergraduate programmers learn their craft by creating web and mobile video games (there’s also a simplified TurtleScript version for elementary and middleschool students). I use it in a game design course for nonmajors at Williams. The Graphics Codex has been such a success for an elective course that I now plan to write an introduction to CS book based around codeheart.js and games using the same publishing strategy and technology.
Related Resources from Morgan McGuire:
- Join the Digital Text Revolution, McGuire’s SIGGRAPH13 talk on digital publishing in 2013